[!NOTE]
This is one of 201 standalone projects, maintained as part
of the @thi.ng/umbrella monorepo
and anti-framework.
🚀 Please help me to work full-time on these projects by sponsoring me on
GitHub. Thank you! ❤️
About
2D grid and shape iterators w/ multiple orderings.
Provides the altogether 25 following orderings (excluding symmetries) to
generate grid coordinates, including iterators for shape rasterization, drawing,
clipping, filling, processing in general:
Columns

Source
Also see the filtered version
columnEnds2d(),
which only includes the end points of each column.
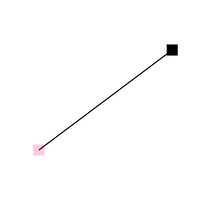
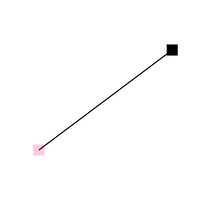
Diagonal (45 degrees)

Source
Also see the filtered version
diagonalEnds2d(),
which only includes the end points of the diagonals.
Diagonal with configurable slope


Source
Hilbert curve

Source
Interleave columns

Source
Supports custom strides... example uses step = 4
Interleave rows

Source
Supports custom strides... example uses step = 4
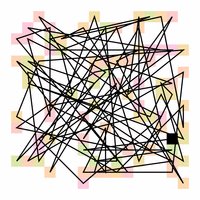
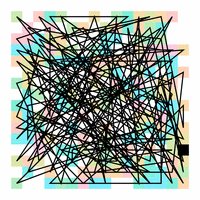
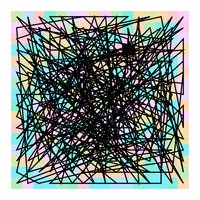
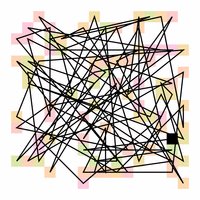
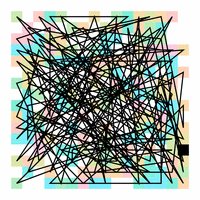
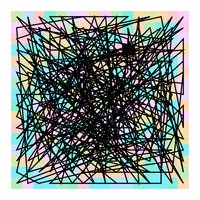
Random

Source
Supports custom PRNG implementations via IRandom interface defined in
@thi.ng/random
Rows

Source
Also see the filtered version
rowEnds2d(),
which only includes the end points of each row.
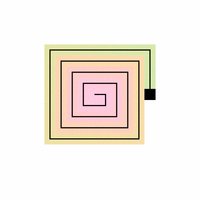
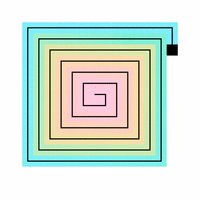
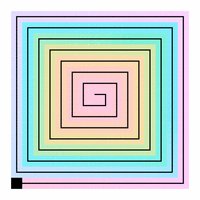
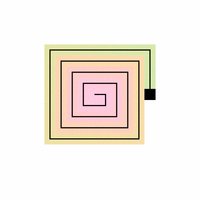
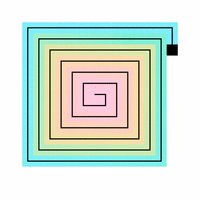
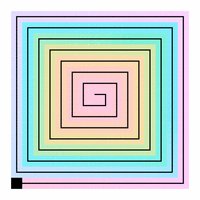
Outward spiral

Source
Z-curve

Source
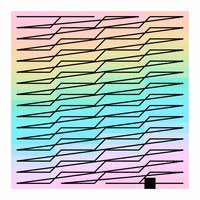
Zigzag columns

Source
Zigzag diagonal

Source
Zigzag rows

Source
Some functions have been ported from Christopher
Kulla's Java-based Sunflow
renderer.
For more basic 2D/3D grid iteration, also see range2d() & range3d()
in
@thi.ng/transducers.
Mirror symmetries & arbitrary coordinate transformations
All of the above mentioned grid iterators support point (grid coordinate)
transformations to create variations of their base orderings. The package
provides the flipX, flipY and flipXY preset transforms to mirror one or
both axes, but custom transforms can be easily implemented via the same
underlying mechanism. These transforms can be specified via the tx option
passed to the iterators (see code example further below).
Flood filling
The floodFill() iterator can be used to iterate arbitrary 2D grids using an
user-provided predicate function. The function recursively explores (in a
row-major manner) the space in the [0,0]..(width,height) interval, starting at
given x,y and continues as long given predicate function returns a truthy
value. Any eligible 90-degree connected regions will be found and iterated
recursively. The predicate function is used to select eligible grid cells
(e.g. "pixels" of sorts).
import { floodFill } from "@thi.ng/grid-iterators";
const img = [
"█", " ", " ", " ", "█",
"█", " ", "█", " ", " ",
" ", " ", "█", " ", "█",
" ", "█", "█", " ", " ",
" ", " ", " ", "█", "█",
];
const region = floodFill((x, y) => img[x + y * 5] === " ", 1, 0, 5, 5);
let ascii = 65;
for(let [x,y] of region) img[x + y * 5] = String.fromCharCode(ascii++);
img
Shape iterators
Additionally, the following shape iterators are available, all also with
optional clipping:
Status
STABLE - used in production
Search or submit any issues for this package
Related packages
- @thi.ng/morton - Z-order curve / Morton encoding, decoding & range extraction for arbitrary dimensions
- @thi.ng/rasterize - Headless 2D shape drawing, filling & rasterization for arbitrary targets/purposes (no canvas required)
- @thi.ng/transducers - Collection of ~170 lightweight, composable transducers, reducers, generators, iterators for functional data transformations
Installation
yarn add @thi.ng/grid-iterators
ESM import:
import * as gi from "@thi.ng/grid-iterators";
Browser ESM import:
<script type="module" src="https://esm.run/@thi.ng/grid-iterators"></script>
JSDelivr documentation
For Node.js REPL:
const gi = await import("@thi.ng/grid-iterators");
Package sizes (brotli'd, pre-treeshake): ESM: 2.67 KB
Dependencies
Note: @thi.ng/api is in most cases a type-only import (not used at runtime)
Usage examples
Three projects in this repo's
/examples
directory are using this package:
| Screenshot | Description | Live demo | Source |
|---|
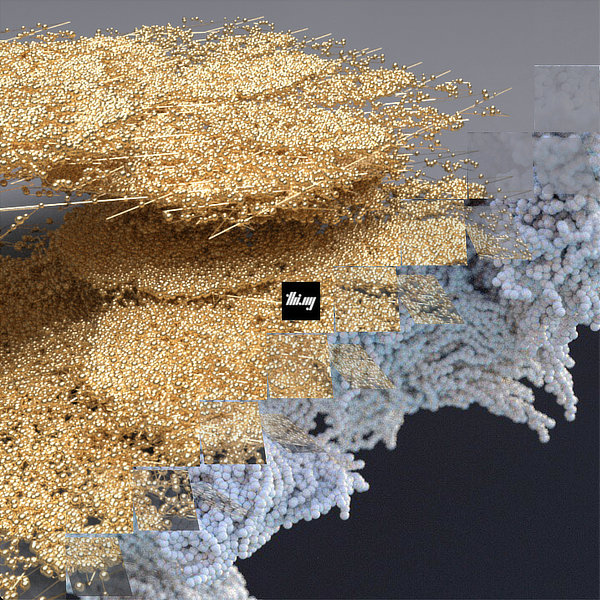
 | Visualization of different grid iterator strategies | Demo | Source |
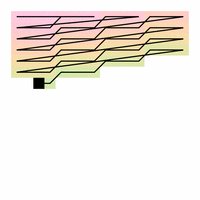
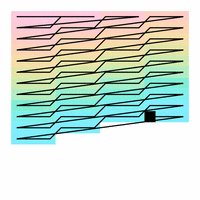
 | Generating pure CSS image transitions | Demo | Source |
 | Multi-layer vectorization & dithering of bitmap images | Demo | Source |
API
Generated API docs
import * as gi from "@thi.ng/grid-iterators";
[...gi.zigzagRows2d({ cols: 4, rows: 4 })]
[...gi.zigzagRows2d({ cols: 4, tx: gi.flipX })]
Authors
If this project contributes to an academic publication, please cite it as:
@misc{thing-grid-iterators,
title = "@thi.ng/grid-iterators",
author = "Karsten Schmidt",
note = "https://thi.ng/grid-iterators",
year = 2019
}
License
© 2019 - 2025 Karsten Schmidt // Apache License 2.0